Как сделать горизонтальное меню в html и css

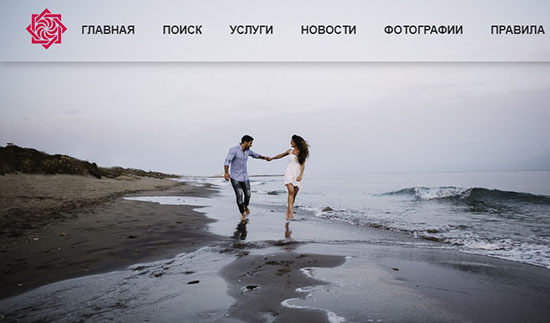
Как правильно расположить лого, навигацию и кнопку в горизонтальном меню?
Обычно данное меню располагается в шапке на всех страницах сайта. Итак начнем. И так, создадим файл index. Navigation перевод: Навигация , который обрамляет наш список и в HTML верстке и указывает на блок с навигационным меню сайта. Давайте оформим меню согласно нашим условиям. Для того чтобы начать оформлять наше меню создадим файл style.















Такое расположение меню является наиболее распространенным в силу очевидных преимуществ в его позиционировании на веб-странице. Перейти на страницу с примерами. Благодаря этому html-разметке придается семантический смысл, а также появляется дополнительная возможность для форматирования блока меню. Существует несколько способов разместить их горизонтально. Для начала нужно сбросить стили браузера по умолчанию для элементов навигации:.
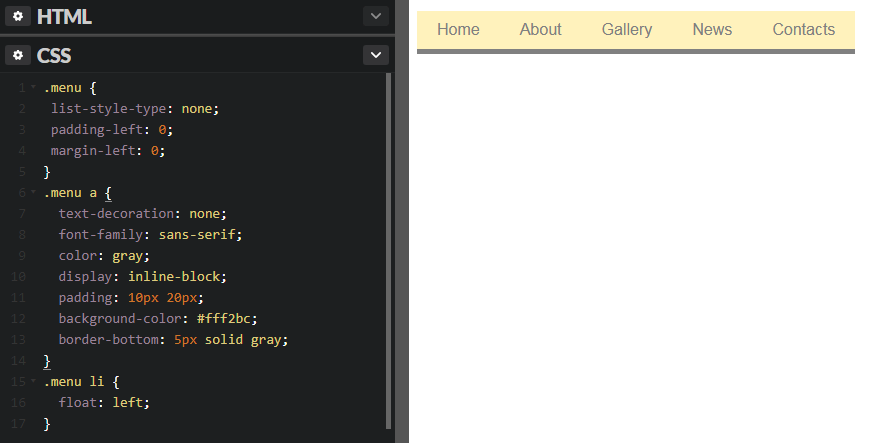
- Написание CSS кода меню
- Все сервисы Хабра. Делаю горизонтальное меню с тремя элементами лого, элементами меню и кнопкой.
- Доброго времени суток, дорогие читатели. Меню, как правило, находится в шапке сайта и является перечнем ссылок на самые важные страницы, его также называют главным меню.
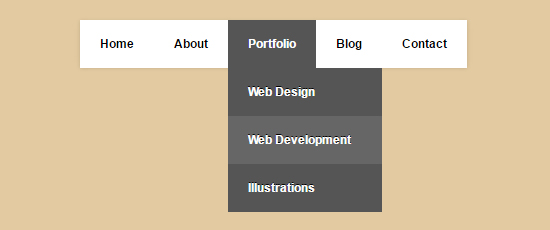
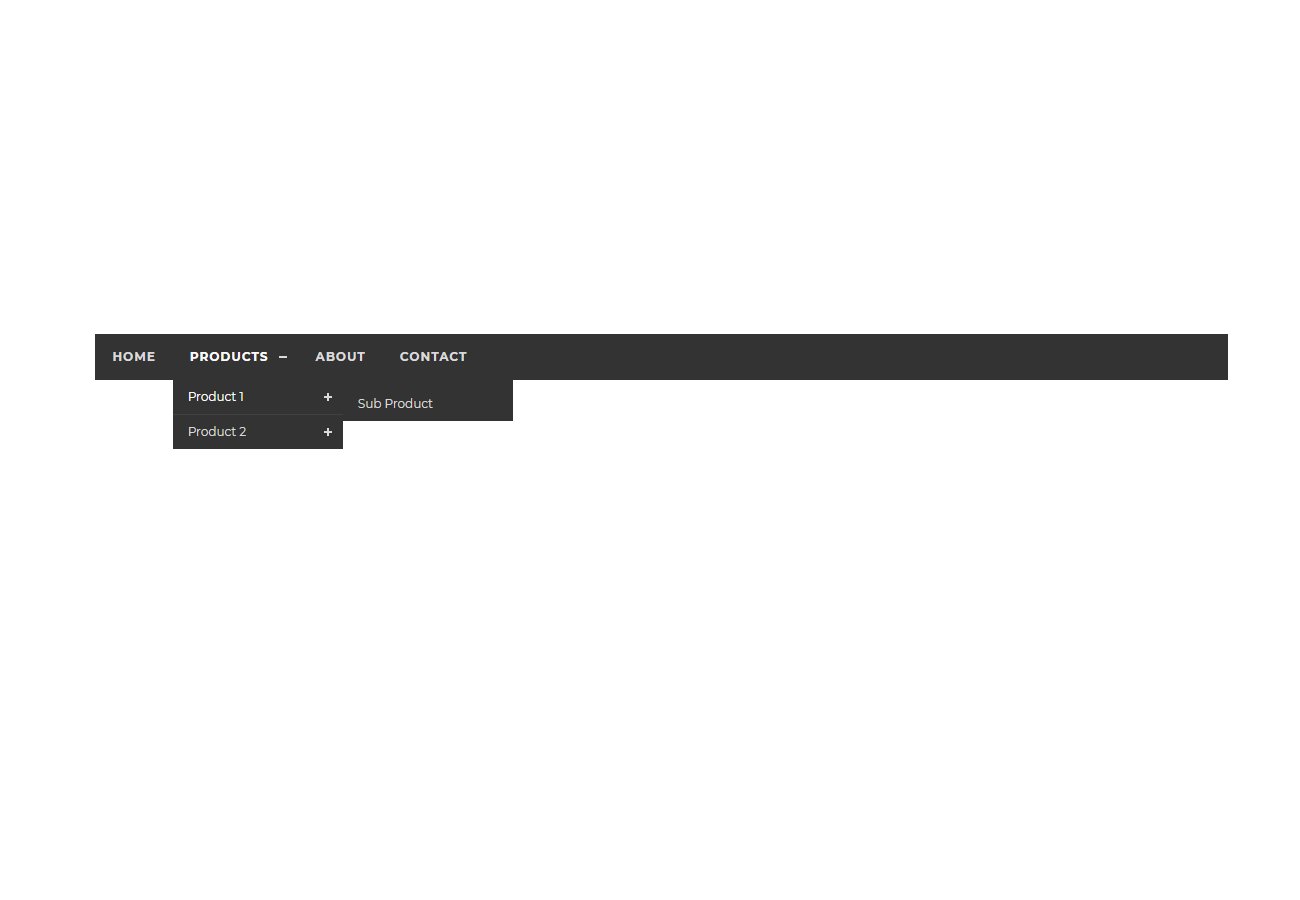
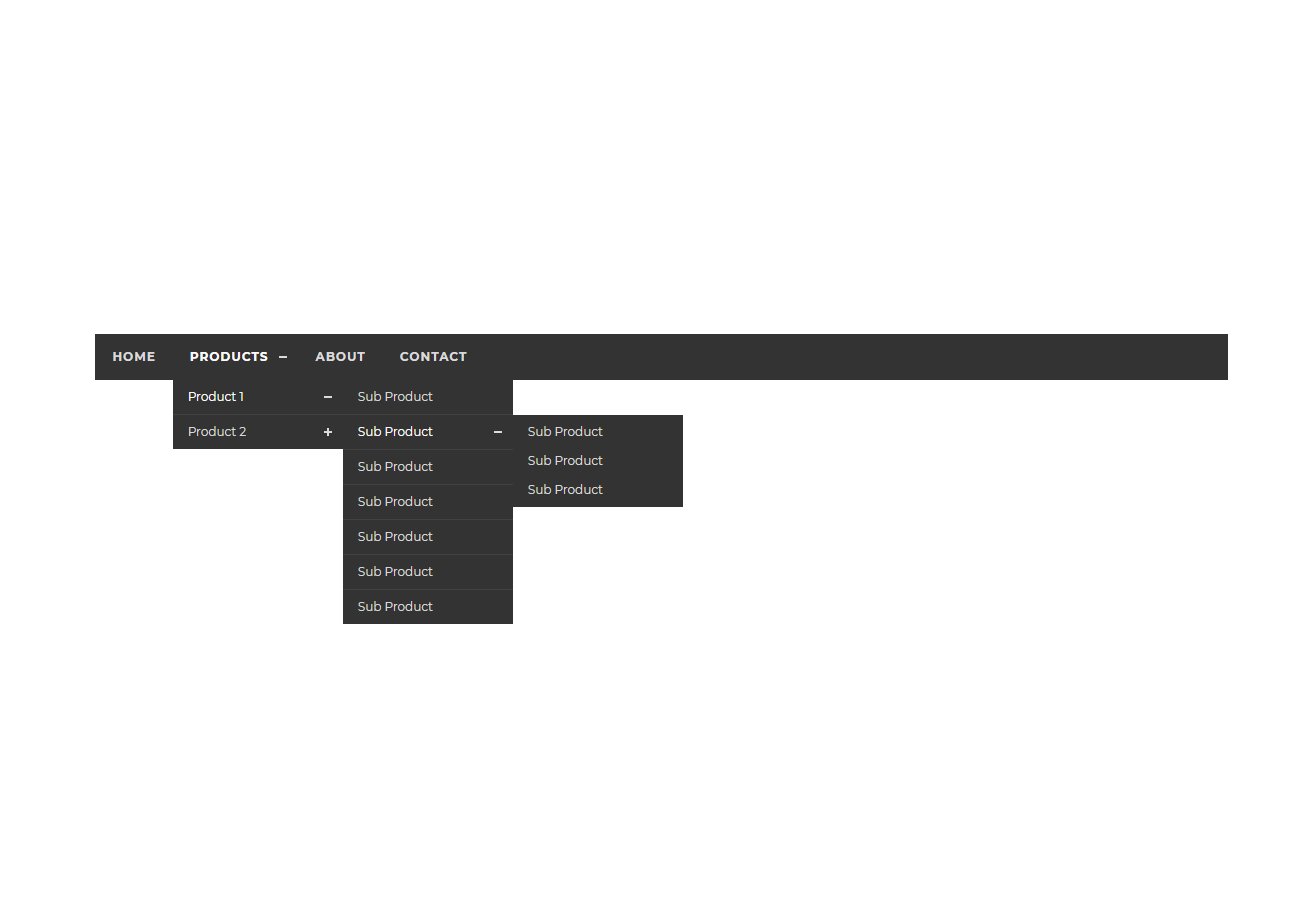
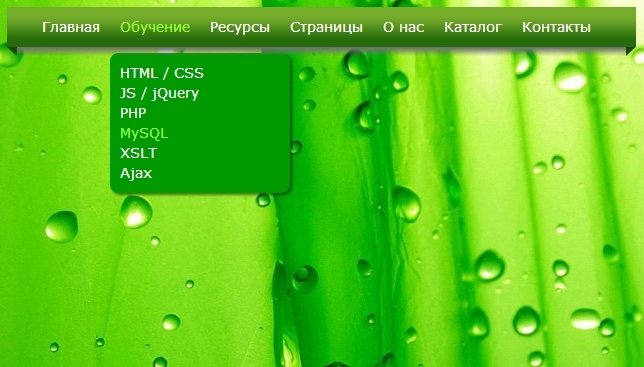
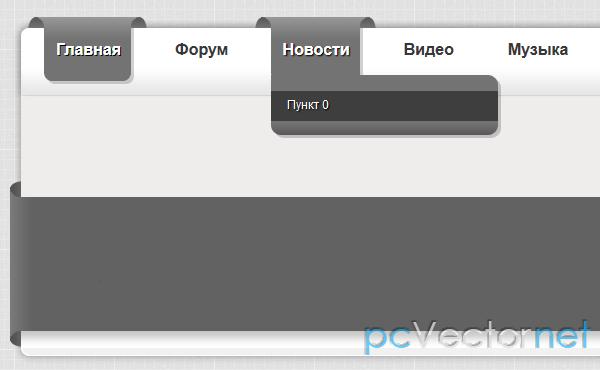
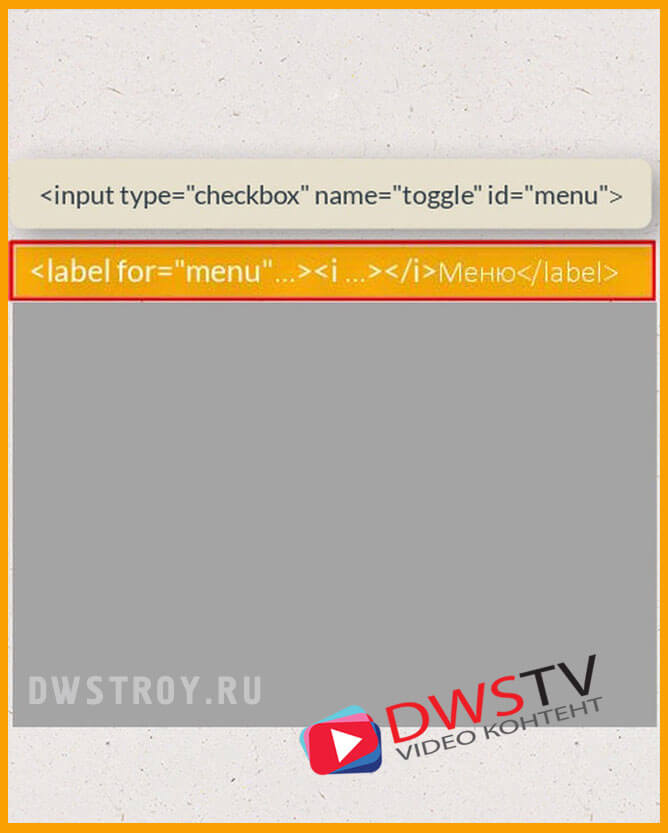
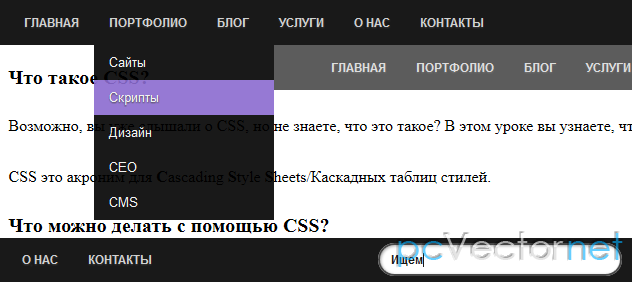
- Всё о IT и не только. Несколько лет назад создание выпадающего меню на сайте было кошмаром для веб-мастеров.
- Основное меню
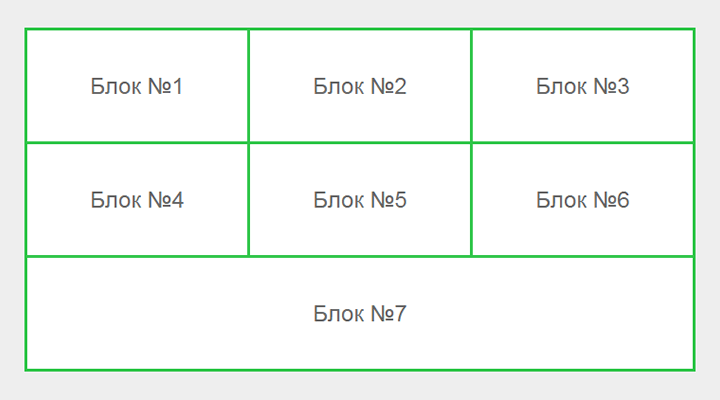
- В отличии предыдущего меню , где есть отступы у каждого элемента, часто возникает задача сделать резиновое меню без них.
- Не получается сделать горизонтальное меню. Несколько раз начинал, но меню остается в вертикальном положении.
- В шаблоне index. В этом блоке создадим ненумерованный список для пунктов меню:.
- CSS по теме
- Если ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации меню. Меню - раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту.
- Для этого нужно создать правило CSS:.
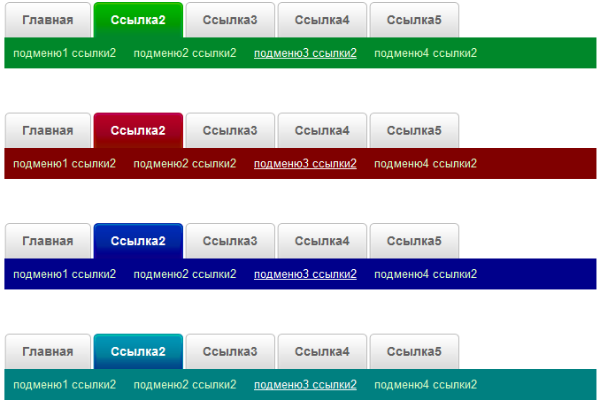
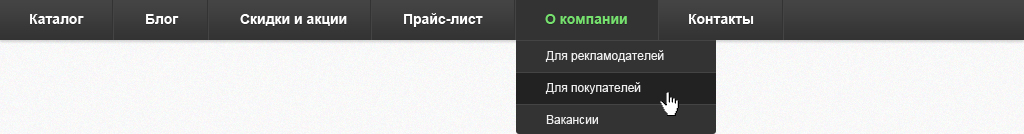
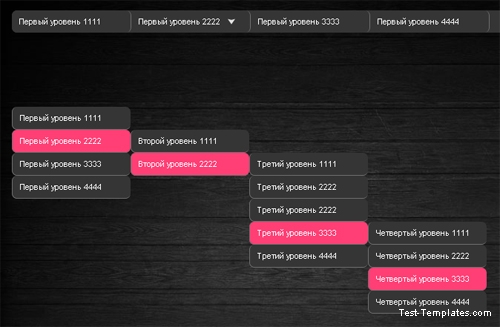
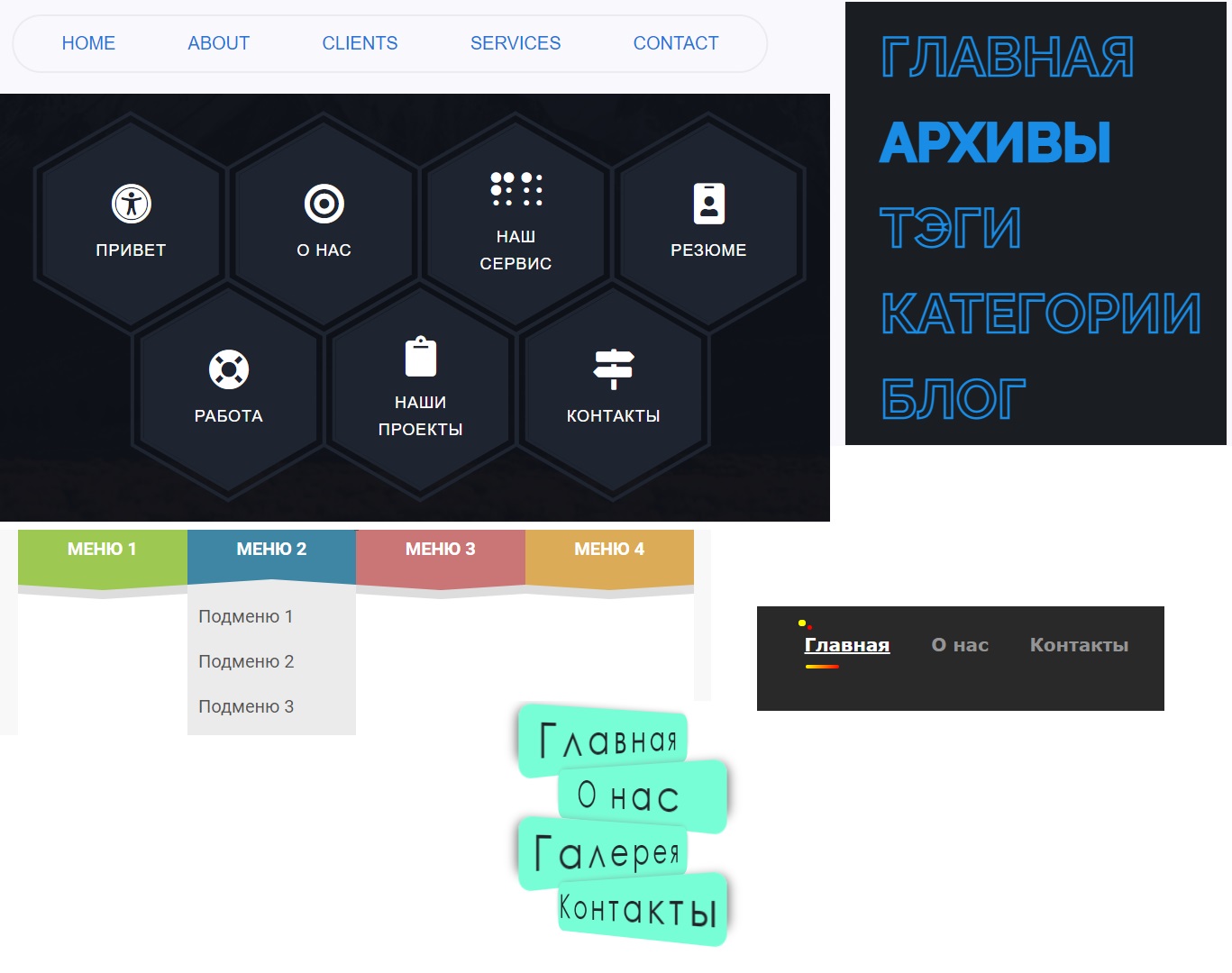
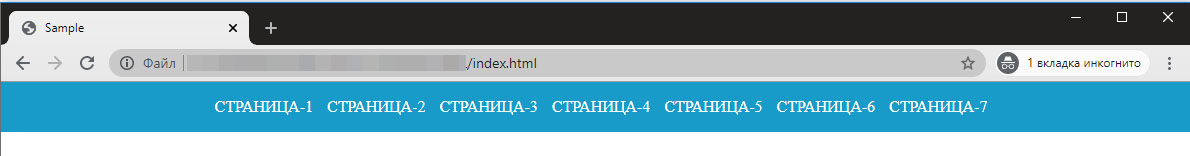
- Вот несколько горизонтальных меню для сайта. Также вы сможете отредактировать эти меню в онлайн редакторе HTML прямо в этой статье.















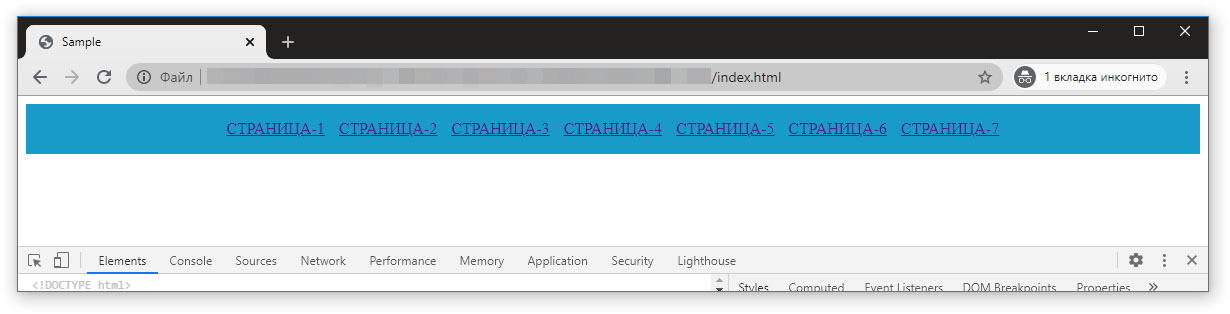
При этом одному из пунктов необходимо присвоить id. Создать горизонтальную линию на странице, где будут отображаться пункты горизонтального меню. Обязательно укажите расстояние от края страницы:.